Perlite
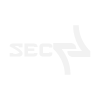
Perlite is a web-based Markdown viewer optimized for Obsidian Notes.
The idea behind this is that you don’t have to convert your Markdown files to HTML yourself or with a script. The PHP engine analyzes the file structure “as is.” You can place your entire Obsidian vault or Markdown folder/file structure in your web directory, and the page will be created automatically.
It is an open source alternative to obisidian publish. If you want to discuss Perlite, you can join the Perlite Discord Server.
Demo: https://perlite.secure77.de/

Download and installation
Download the latest Release from GitHub: https://github.com/secure-77/Perlite or git clone the repository / use the docker version.
Please follow the wiki instructions: https://github.com/secure-77/Perlite/wiki and use Github to reports bugs. To ask for help or a new feature you can use Github and Discord.
How Perlite works
When the index.php file is called, the website recursively searches all Markdown files (.md), starting in the $rootDir (your Vault) directory. The sidebar (left menu) is built based on the folder and file structure. Clicking on a file sends a request with the file path to content.php. This checks whether the file is in the current folder structure, retrieves the content, and calls PerliteParsedown.php to convert the Markdown to HTML. Obsidian links and images are replaced with valid HTML links, and highlight.js is called for code highlighting.
Graph
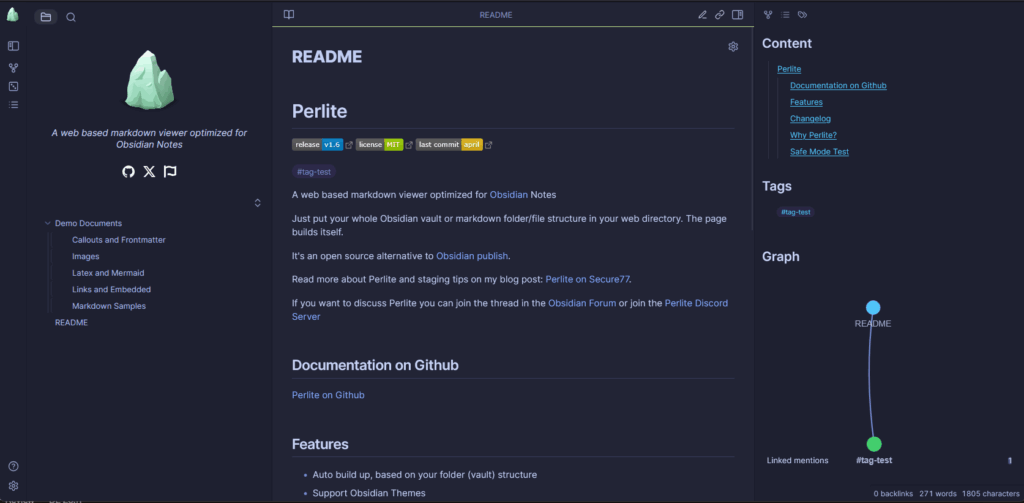
In version 1.4, I introduced the graph view. There is now a new sidebar on the right-hand side that displays the current graph and directly linked nodes.
It is also possible to display the entire graph of all nodes and links. Please note, however, that loading the entire graph can take some time if there are a large number of nodes.

How the graph works
To generate a graph like the above one, its necessary that the information (links) between the files comes from any reliable source, of course it is possible to crawl through each file and check if there is a link to another file, but this costs time and you need to do this for every single file at least after any change. Glad there is a community plugin which can provide us this information. The Metadata Extractor creates a metadata.json with all necessary information.
{
"fileName": "Writeup",
"relativePath": "WriteUps/HackTheBox/Sharp/Writeup.md",
"backlinks": [
{
"fileName": "main infos",
"link": "Writeup",
"relativePath": "WriteUps/HackTheBox/Sharp/main infos.md"
},
{
"fileName": "Net Desirialization",
"link": "Writeup",
"relativePath": "OWASP and Web Attacks/Net Desirialization.md",
"displayText": "../../WriteUps/HackTheBox/Sharp/Writeup"
}
]
},The PHP engine reads this file and checks for each specified “node” whether the relative path actually exists in the current file structure. If this is the case, it is added to a new JSON object. After all nodes have been checked and added if necessary, the parser runs through the file again to add the links for the newly added nodes. Finally, the new JSON objects are stored in the HTML and the JavaScript engine takes over all filter and option settings. For example, only display the current node and direct links, or hide nodes without links, etc.
How to stage our notes to Perlite
There a many different ways and at least this depends a little bit how you host your website. I sync my notes via Github. I push my vault and changes to a private Github repository, from there my web server pulls the data, this can be scheduled by a cron job.
- So, first create an account on GitHub.com. Install a corresponding GitHub client.
- Create and clone a private repository, where you will store your vault
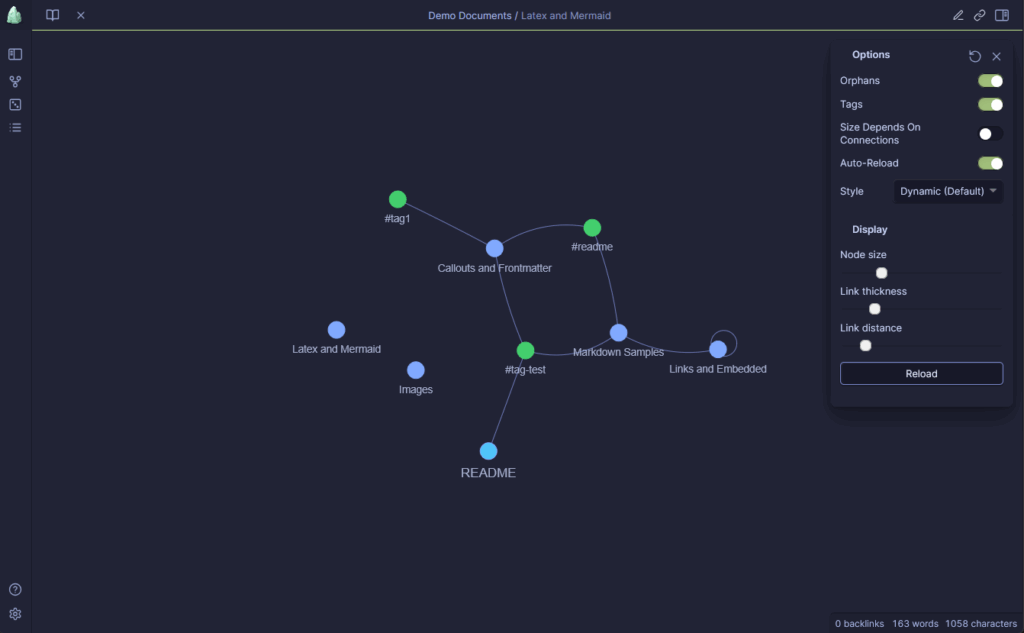
- Create a new SSH Key for Read-only access in your repository settings

- On your Webserver you need at least a SSH client, create a new config in
/home/username/.ssh/configwith the following content
Host github.com
Hostname github.com
IdentityFile=/home/username/.ssh/git
IdentitiesOnly yes- store your private key in the file
/home/username/.ssh/git - now you can clone and pull your repository via your private git key to you web root directory
git clone git@github.com:<username>/notes.git
git -C /var/www/perlite/notes pullAlternatively, you can use any other cloud based service to sync your files between your local vault and your webserver.
if you have no virtual or dedicated web server, the chances are good that Perlite will run on a web-hoster and you can just use a simple FTP upload to share your notes.
How to configure web server and php engine
If you do not want to use Docker, you should at least prevent access to the following file extensions from the Internet, as they may contain sensitive information.
Here you can find the nginx config, which is also used from the docker container:
Markdown files
These are parsed by the PHP engine, the web server does not need access to them, if access is allowed directly via the web server, this can lead to XSS vulnerabilities and unwanted access to hidden files. Therefore, you should prevent access to all .md files.
JSON files
Especially if you use the Metadata Extractor and manually exclude/delete folders or notes from your web directory. This file should not be readable by the web server. All file names and headings will remain in this metadata.json file unless you delete them manually. Only the PHP engine needs access to this file.
GitHub files and folders
Prevent access to the .git folder, as this is where all changes, deletions, etc. from your vault are stored. It goes without saying that you don’t want to share this information with the whole world.
Also nobody need to know about your .gitignore .gitattributes or other files from github.
Obsidian Trash folder
Perlite don`t need this folders or any file in that